Water Vignettes
These four pieces were created using antique photographs and hand-drawn illustration. The elements were combined and manipulted in digital space before being output to digital film, which was then used to create plates for photogravure printing. The title of each print is intended as a short sentence reflecting an imagined moment in time - a sort of "vignette" - that contrasts against the physical, photographic proof of personal & honest moments in the past.

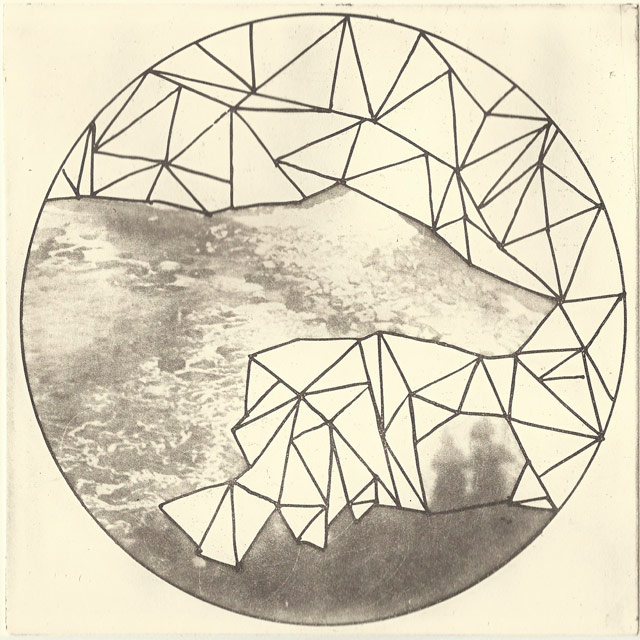
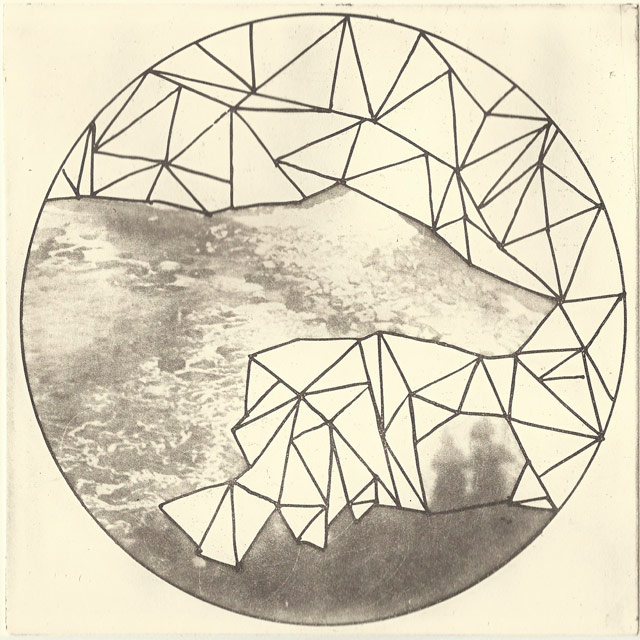
Vignette No. 1
"As the waves crashed against the rocks, I realized for the first time how little power I truly had."

Vignette No. 2
"I went for a day to the sea with my friends, and it made me feel small."

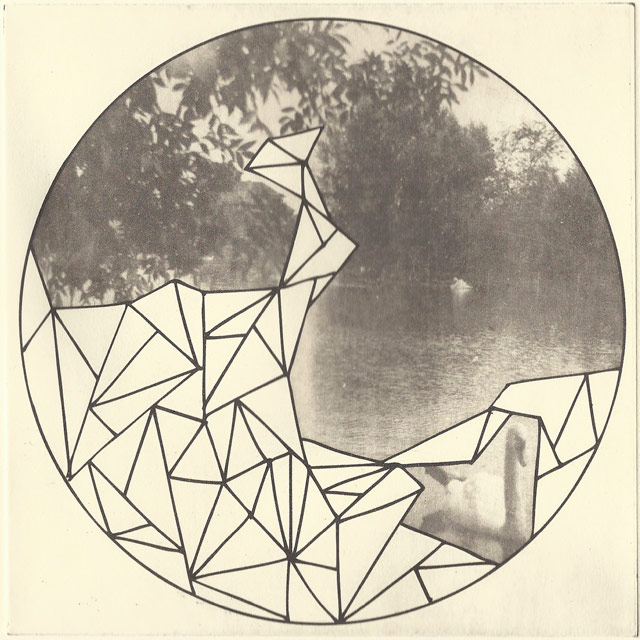
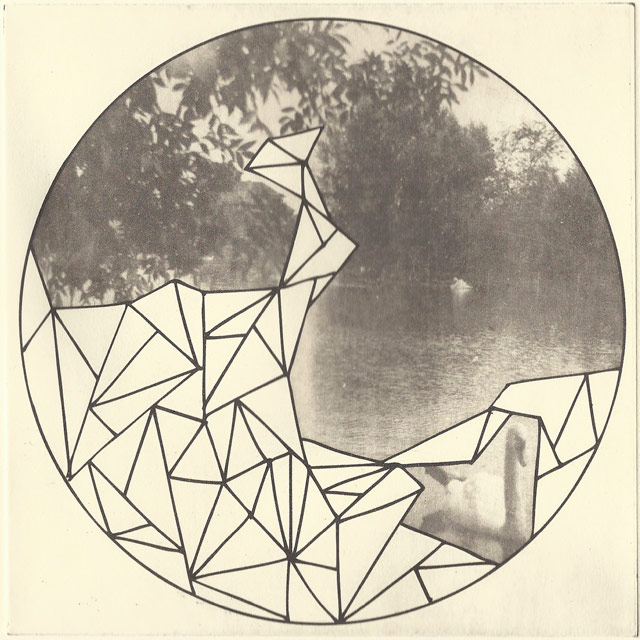
Vignette No. 3
"The sight of the boats floating on the lake is the most beautiful memory I have, yet I cannot remember the sky that day."

Vignette No. 4
"The swans drifted by our cabin on the river at the same time every year."
Visual Designer + Content Developer
diverse skills bring your ideas to fruition

My name is Bryan Ruhe. As a 2013 BA graduate of the Creative Media and Digital Culture (CMDC) program at Washington State University Vancouver, I have the command of various software and hardware tools, creative thinking skills, artistic talent, and teamwork abilities that are required for turning concepts into design realities.
My background in coding (HTML, CSS, jQuery) and extensive use of Adobe software combined with my involvement in music and the fine arts make me a versatile and well-rounded individual. I have made use of my skills to complete a variety of client projects and to create successful brands and graphic identities including my personal record label, Clothbound Recordings.
I currently reside in La Center, Washington, about thirty minutes north of Portland, Oregon.
My other interests include hybrid media, book binding, vinyl records, board games, hiking, and magnetic audio tape.
Click here to take a look at my resume and technical skills.
(I hand-coded this website from scratch using HTML, CSS, and Javascript/jQuery)